上次折腾朋友圈动态失败后,有点不甘心还是想整合进来,所以在翻阅 木木大佬 的博客时,发现大佬开源了 哔哔广场 这个项目,所以又开始了折腾。
一. 哔哔广场
项目地址
lmm214/memobbs: 一个纯 HTML、JS、CSS 造的静态页面,实现个人 Memos 前端登录发布、编辑等管理功能,集成广场模式、随机模式。当然,也支持嵌入到自己的博客中。
具体步骤
首先看项目介绍,发现这是一个纯静态的项目,那么意味着我们就可以把它直接放到 Hugo 的 static 目录里面,所以先可以把项目直接下载下来,然后放到 static 目录下。
如何集成到现有自己的主题,这时候你就需要新增一个布局,路径就是 themes/你的主题/layouts/_defaul 目录下面。可以基于现有的 baseof.html 来做改动,我是直接复制了它,然后把哔哔广场项目的 index.html 页面的代码,结合到我们现有的布局文件里,在这个基础上做了调整,名称为 bb.html,下面是具体代码。
点我查看具体代码
<!DOCTYPE html>
<html class="no-js" lang="{{ .Site.Language.Lang }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{{ block "title" . }}{{ if not .IsHome }}{{ .Title }} - {{ end }}{{ .Site.Title }}{{ end }}</title>
<script>(function(d,e){d[e]=d[e].replace("no-js","js");})(document.documentElement,"className");</script>
<meta name="description" content="{{ if .IsHome }}{{ .Site.Params.description }}{{ else }}{{ .Params.Description }}{{ end }}">
{{- if .Site.Params.opengraph }}
{{ template "_internal/opengraph.html" . }}
{{- end }}
{{- if .Site.Params.schema }}
{{ template "_internal/schema.html" . }}
{{- end }}
{{- if .Site.Params.twitter_cards }}
{{ template "_internal/twitter_cards.html" . }}
{{- end }}
{{- $googleFontsLink := .Site.Params.googleFontsLink | default "https://fonts.googleapis.com/css?family=Open+Sans:400,400i,700" }}
{{- if hasPrefix $googleFontsLink "https://fonts.googleapis.com/" }}
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="stylesheet" {{ printf `href="%s"` $googleFontsLink | safeHTMLAttr }}>
{{- end }}
{{ $style := resources.Get "css/style.css" | resources.ExecuteAsTemplate "css/style.css" . -}}
<link rel="stylesheet" href="{{ $style.RelPermalink }}">
{{ range .Site.Params.customCSS -}}
<link rel="stylesheet" href="{{ . | relURL }}">
{{- end }}
{{- with .OutputFormats.Get "rss" }}
{{ printf `<link rel="%s" type="%s" href="%s" title="%s">` .Rel .MediaType.Type .RelPermalink $.Site.Title | safeHTML }}
{{- end }}
<link rel="shortcut icon" href="{{ "favicon.ico" | relURL }}">
{{- $server := "" }}
{{- if gt (int (index (split hugo.Version ".") 1)) "120" }}
{{ $server = hugo.IsServer }}
{{- else }}
{{ $server = .Site.IsServer }}
{{- end -}}
{{- if not $server }}
{{ template "_internal/google_analytics.html" . }}
{{- end }}
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta charset="UTF-8"/>
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta name="referrer" content="no-referrer">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta name="mobile-web-app-capable" content="yes"/>
<meta name="apple-touch-fullscreen" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"/>
<link rel="manifest" href="/manifest.json"/>
<link rel="apple-touch-startup-image" href="/pwa/splash-2048x2732.png" media="(device-width: 1024px) and (device-height: 1366px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)"/>
<title>MemoBBS</title>
</head>
<link rel="stylesheet" href="/cdn/APlayer.min.css">
<link rel="stylesheet" href="/cdn/animate.min.css">
<link rel="stylesheet" href="/cdn/ArtalkLite.css">
<link rel="stylesheet" href="/grid.css">
<link rel="stylesheet" href="/memos.css">
<script type="text/javascript">
// [Safari only] gesturestart event: multi finger gestures touching
document.addEventListener('gesturestart', function(event) {
event.preventDefault();
});
</script>
<script type="text/javascript">
var memosJson = {
url : "/memos.json"
}
var memosMyList = [
{
"creatorName" : "neweix",
"website" : "https://neweix.com",
"link" : "https://memos.neweix.com",
"creatorId" : "1",
"avatar" : "https://neweix.com/img/avatar.png",
}
]
</script>
<body class="body">
<div class="container container--outer">
{{ block "header" . }}{{ partial "header.html" . }}{{ end }}
<div class="menu__overlay"></div> <!-- 添加一个覆盖层 -->
<div class="container pt-4 content-container">
<div id="memos"></div>
<div id="memo-list"></div>
</div>
{{ block "footer" . }}{{ partial "footer.html" . }}{{ end }}
</div>
<script async defer src="{{ "js/menu.js" | relURL }}"></script>
</body>
<script src="/cdn/twikoo.min.js"></script>
<script src="/cdn/ArtalkLite.js"></script>
<script src="/cdn/marked.min.js"></script>
<script src="/cdn/APlayer.min.js"></script>
<script>
var meting_api='https://api.injahow.cn/meting/?server=:server&type=:type&id=:id&auth=:auth&r=:r';
</script>
<script src="/cdn/Meting.min.js"></script>
<script src="/cdn/lozad.min.js"></script>
<script src="/memos.js"></script>
<style>
.container.pt-4.content-container {
transform: scaleY(1); /* 将0.8改成你想要的缩放比例 */
transform: scaleX(0.98); /* 将0.8改成你想要的缩放比例 */
transform-origin: center; /* 确保缩放从中心开始 */
}
</style>
</html>
新建一个 Markdwon 文件,我的路径是 content 下面,名称为 bb.md。这个就是单独展示动态页面时需要用到的,在这个里面我们需要特别指定我们的布局为 bb, 下面是具体代码。
+++
title = '小声哔哔'
Layout = 'bb'
+++
在 Hugo 配置文件里面把需要展示的页面做一个配置,我把页面叫做随机哔哔(random bibi)😅。
[menu]
[[menu.main]]
name = "random posts"
url = "/posts/"
weight = 1
[[menu.main]]
name = "random books"
url = "/books/"
weight = 2
[[menu.main]]
name = "random bibi"
url = "/bb/"
weight = 3
[[menu.main]]
name = "random friends"
url = "/cc/"
weight = 4
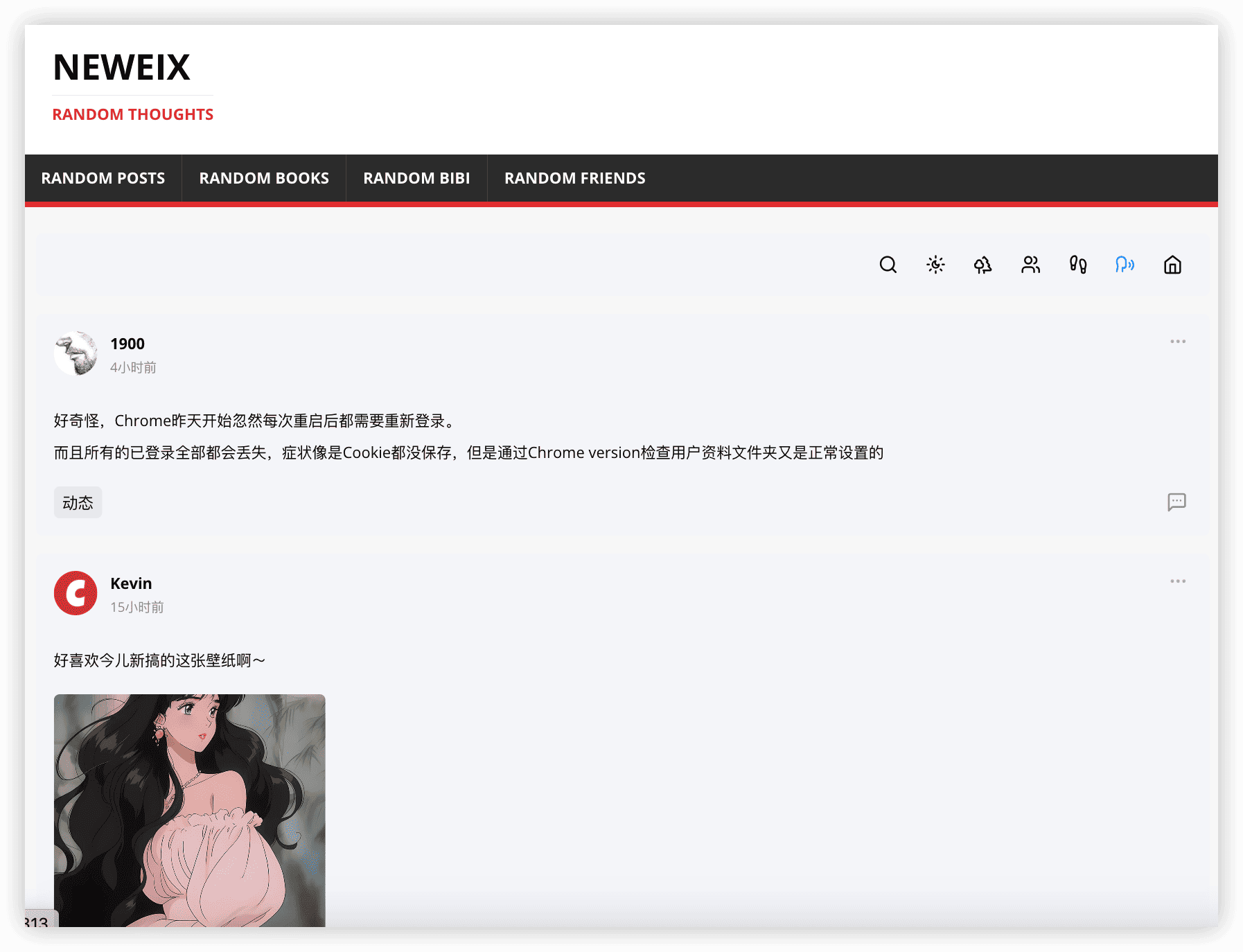
这样基本上算是把哔哔广场集成到现有的主题里面了,由于哔哔广场是基于
memos
来的,所以需要先部署一个 memos 项目,把自己部署的 memos 的地址和 Token 配置到博客里面,这样就可以在博客页面发表动态了。

二. 友链朋友圈
项目地址
具体步骤
- 直接参考项目已经给出的步骤,大佬步骤写的十分详细。
- 和之前动态一样,自定义一个页面布局,把友圈动态页面嵌入进去就好了。
- 配置菜单,查看结果,下面页面是截图自木木大佬的博客。

三. 总结
两个项目虽然都顺利集成到博客里面,但是看着总感觉很奇怪,所以最终还是把这两块从博客里面移除了。享受的还是折腾的这个过程,挺有意思的。在折腾过程中学习了一些前端的基础知识,自己学着如何调整页面,把新增的页面嵌入进来。一开始页面嵌入的时候,由于 CSS 文件定义中,有一些重复的样式,导致页面布局有点混乱。自己也是一点一点的排查处理,主要是靠着 GPT ,让它帮忙重新定义一些样式,让页面看着和谐一些,最终效果还是挺满意的。
后面应该不会去折腾博客的美化了,简单点挺好的,更多的是记录一些想法和读书的感悟。